Productive to use | Pleasing to use |
Clear and concise language | Informative |
Avoids needless minimalism | Consistent experience across devices and screens |
Appealing look and feel | Intuitive navigation |
Useful feedback from interface | Doesn’t rely on cryptic symbols and icons |
Behaves as the user expects | Highly readable |
Easily customized by the user | Configurable |
Users can control what they want to control | Users need not control what they are not interested in controlling |
Error recovery and resilience | Error handling and messages are helpful |
Accessible to everyone | Visual cues that feel intuitive |
Effective use of negative space | Fast and responsive |
Reliable and always available | Forgiving designs that eliminate latent human error |
Flat designs with much information one page | Hierarchical designs where you need to dig for more |
Input validation prevents errors | The context of each screen is clear |
Intuitive forms and workflows | Powerful search functions |
Highly learnable | Avoids self-absorbed functions such as announcing new features in pop-ups |
Easy to complete common tasks | Supports multiple languages |
Doesn’t force users to a language based on their location | Doesn’t disrupt flow |
Helpful labeling of navigation | Effective use of color |
Efficient sorting and filtering options | Commercial terms such as total price are clear |
Design to the Edges
Avoiding assumptions about your average user to design for as many people as possible.Least Astonishment
Designs that feel intuitive such that they can be easily learned with a little trial and error.Undo
Providing a safe environment for users to click on things and undo unintended actions.Stay Out of the Way
Avoid unnecessary rules, structures and restrictions that prevent people from accomplishing tasks the way they like.Flow
Allowing people to flow through tasks without interruption.Fit for Purpose
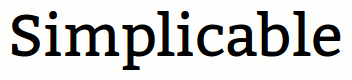
User interfaces that are suited to their purpose. For example, an information dense screen for an information-intensive task.Information Scent
Descriptive navigation and visual cues that allow people to smell information.Productivity
Interfaces that allow users to achieve goals as efficiently as possible.Customization
Allowing users to configure things to their preferences.Sensory Design
Designs that are pleasing to the senses including visual appeal, sound, touch and potentially taste and smell.| Overview: User Friendly | ||
Type | ||
Definition | A design that is pleasing to use. | |
Related Concepts | ||