Color
Color is used to create function or meaning.
Contrast
Contrast is used to make elements stand out.
Line
Lines are used to create stability, order and visual perspective.
Texture
Textures are used to give designs depth and realism.
Shape
Designs are composed of shapes.
Geometric Shape
Geometrical shapes feel conservative, orderly and stable.
Organic Shapes
Organic shapes suggest movement, confidence and dynamism.
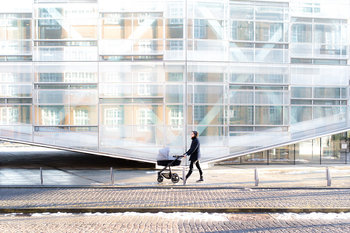
Negative Space
A design is as much about empty space as it is about elements such as shapes and text.
Balance
Design things to look equally weighted on both sides.
Symmetric Balance
Simple designs achieve balance by making both sides the same.
Asymmetric Balance
Sophisticated designs achieve balance with dissimilar sides that feel equally weighted.
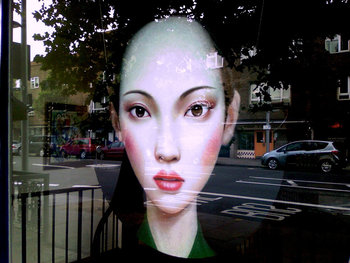
Typography
Typefaces have personality and convey mood.
Proportion
The relative sizes of things are important to realism and aesthetics.
Composition
The arrangement of elements in a design.
Hierarchy
Things can be arranged into levels of importance or meaning.
Repetition
Repeated elements can make a design more intuitive and usable.
Rhythm
Repeated elements can have a pattern known as a rhythm.
Patterns
Repetitive visual elements can be used to create an aesthetic.
Perspective
Compositions are designed to create a realistic sense of depth known as perspective.
Unity
Elements in a design look like they belong together.
Variety
Unity can be achieved with variety where elements look unique but unified.
Scale
Designs are built to human scale to be used by people.
Alignment
Placing elements at the same level to allow for visual flow.
Emphasis
Important elements can be emphasized with color and dissimilar design.
Information Density
Avoid minimalism that requires the user to visit many screens where one would suffice.
Genius Loci
Designs fit into their time and place.
Least Astonishment
Don’t make designs unintuitive unless you have a very good reason.